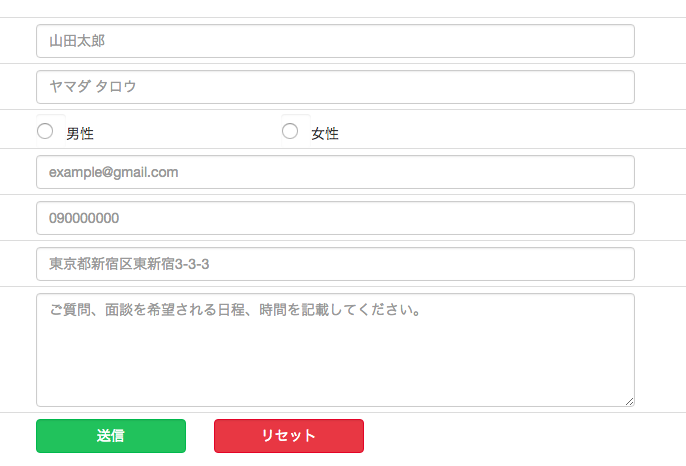
· さて、それでは実際にbuttonタグを使って見ましょう! サンプルのコードを用意しました。 見やすいように背景色を設定しています。 indexhtml test button更新日: Category:ボタン・メニュー画像 030 「検索する」ボタン (84x18px) ちょこっと使える「検索する」のテキストボタンです。Left0 としておきましょう。 画像を横いっぱいに広げるためにimgタグには width100% を指定しておきます。 CSS example {/*親div*/ position relative;/*相対配置*/ } example p { position absolute;

コピペok クリックしたくなる Htmlのボタンデザイン ぱんくずの道しるべ
Html ボタン 画像 作成
Html ボタン 画像 作成-ラジオボタンを画像に置き換えるのに苦労したのでメモ。 晴れ雨曇り 通常のラジオボタンだと上記のような感じ。この 部分をなくし、画像に置き換えたいという事で、試行錯誤。参考にさせていただいたサイトは以下のところ。} example img { width 100%;



実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ
1400 · この記事ではボタンや画像を複数並べたときに、同じ間隔(等間隔)を空けて配置する方法を紹介します。等間隔で横並びにボタンを並べる(flexbox)複数の要素を等間隔で並べるには、CSSの displayflex と justifycont「画像ボタン」 は、サーバに ~ の間にあるの入力部品内容を送信するために使用するボタンです。 HTML規格1319 · 特定のページに飛ぶ画像ボタンのHTMLコード のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。
Html ラジオ項目 css inputtype="radio" label { backgroundimageurl(ラジオボタンの画像png) } この指定を日本語にすると 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。今日はinput type="file" を画像ボタンに変更する方法を書きたいと思います。fileアップロードを画像ボタンに差し替え、ユーザビリティを向上させるのが目的です。たまに使いたくなるのでここにメモしておきますね。 通常のファイルアップロードタグ2101 · 地図画像をmapLinkに設定するか、ボタンの座標基準を#mapBoxにするか、どちかに統一する必要があります。どちらにしても、ボタンの位置指定、画像の位置指定、各要素のmargin, padding をすべて一から調整しなおす必要がありますね。頑張ってください。
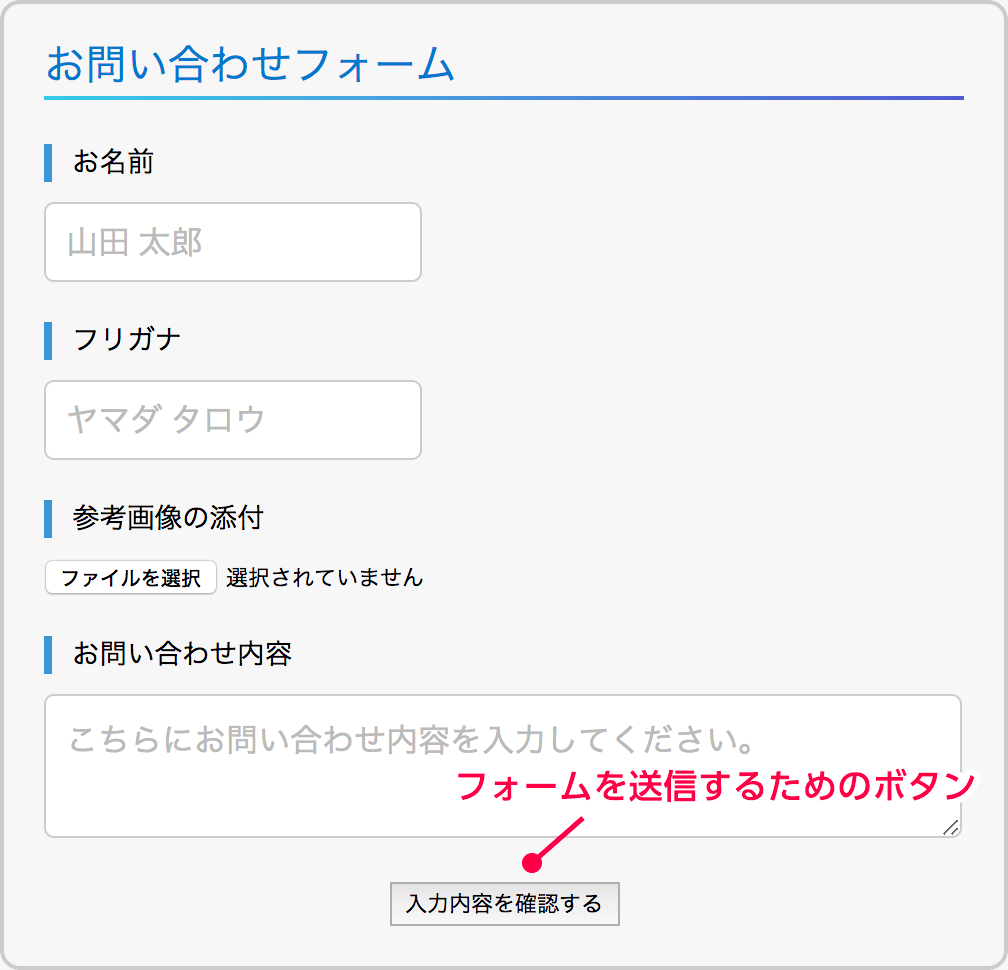
· ご覧いただけるように、画像の横に二つボタンが設置されています。 まとめ 今回はJavaScriptにおける 「画像の切り替え方法」 について解説しました。 画像の切り替え処理を学ぶことによって、スライドショーなどを作成することが出来ます。送信ボタンを画像で設置する フォームの送信ボタンは通常input要素に「type="submit"」を指定して設置しますが、ボタンの画像を用意して設置することもできます。 送信ボタンを画像にしている表示例 画像を使った送信ボタンは、input要素に「type="image"」を指定して、通常のimg要素のよう画像 (写真、バナーなど)をリンクボタンにする方法 こちらでは 画像をリンクボタンにする方法を紹介します このHPは リンクフリーです。 ↑↑↑のように入力すると 画像がリンクボタンになります



Htmlの A と Button どっちを使うべき ボタンの正しいマークアップ Amelog



コーディング解説 Htmlとcssでボタンをつくる Eclairのブログ
Border 2px solid #4CAF50;Type="image" (画像を使用した送信ボタンを作成) type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定)2111 · 方法 1の 2HTMLで変更する {"smallUrl""https\/\/wwwwikihowcom\/images_en\/thumb\/c\/cd\/jpg\/v4460pxjpg","bigUrl""https\/\/wwwwikihowcom\/images\/thumb\/c\/cd\/jpg\/v4728px



Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニアブログ


Html ボタンにリンクを張る Til
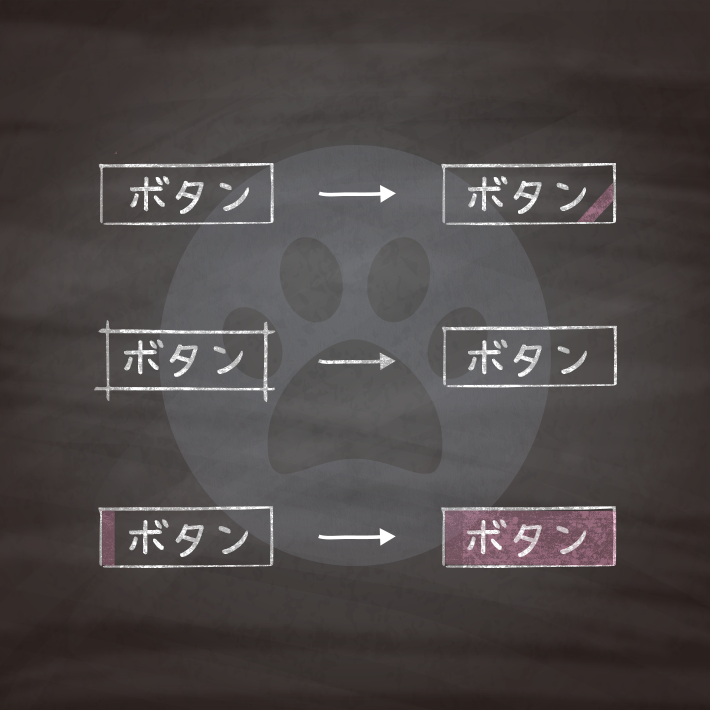
1610 · ボタンを押すとブラウザに画像を表示できるようにする canvas要素を指定してキャンバス上に表示したい画像を表示します。(別にcanvas要素以外の要素でも問題ありません) canvas要素にid属性を指定して後でjavascサブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3CSSの「background」を指定することでボタンの背景色を変更することができます。 色の変化が大きいことで気づきやすくなります。 マウスオーバー時に画像の色を変える方法 方法1画像を半透明にして背景を見せる 完成イメージ html



Html Cssで丸いボタンを作る Box16 Note



プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus
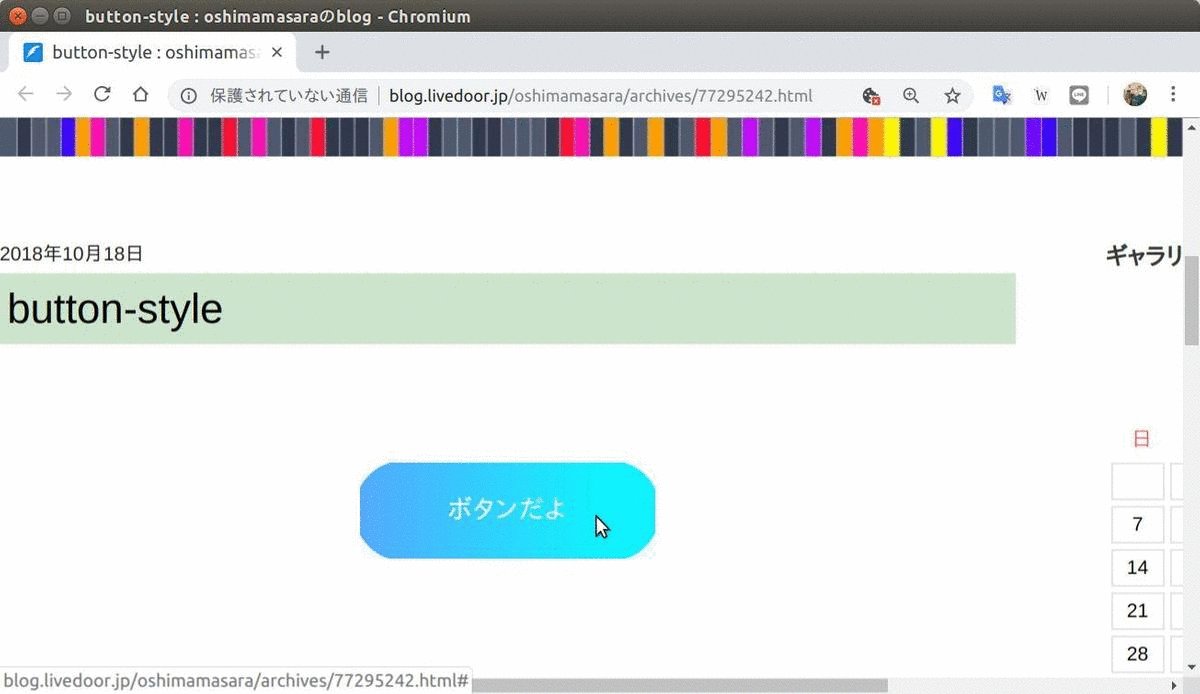
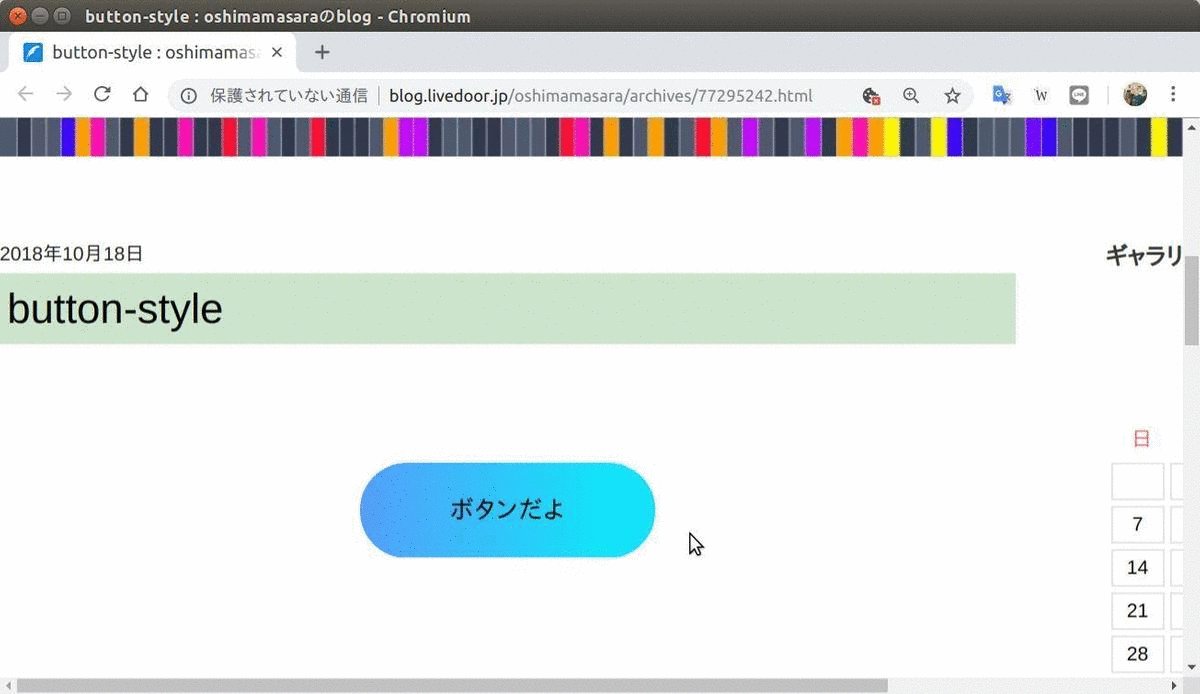
2804 · 1 HTMLでのボタン作成方法は大きく3つ 2 HTMLとCSSでボタンを作成しよう 3 HTMLのボタンタグを使ってみよう 4 HTMLのフォーム用ボタンを実装してみよう 5 さいごに:HTMLでのボタン作成は最頻出処理の1つ Webサイト作成において、必ず1つ以上は必要になると言っても過言ではないのが、HTMLでのボタン作成です。 本記事では、HTMLでのボタン作成方法 · button { backgroundcolor white;の2つなんだけど、buttonタグの中にボタンにしたい画像をそのまま入れる手もある。 普通に入れたらこうなるけれども、 CSSをちょっと弄れば 中の画像入れ替えるだけでokな代物に。 HTMLのソース


Html Input Type Button でリンク用ボタンを作る Ikemonn S Blog



Javascriptによるhtmlの通常ボタン サブミットボタンの小技 俺の開発研究所
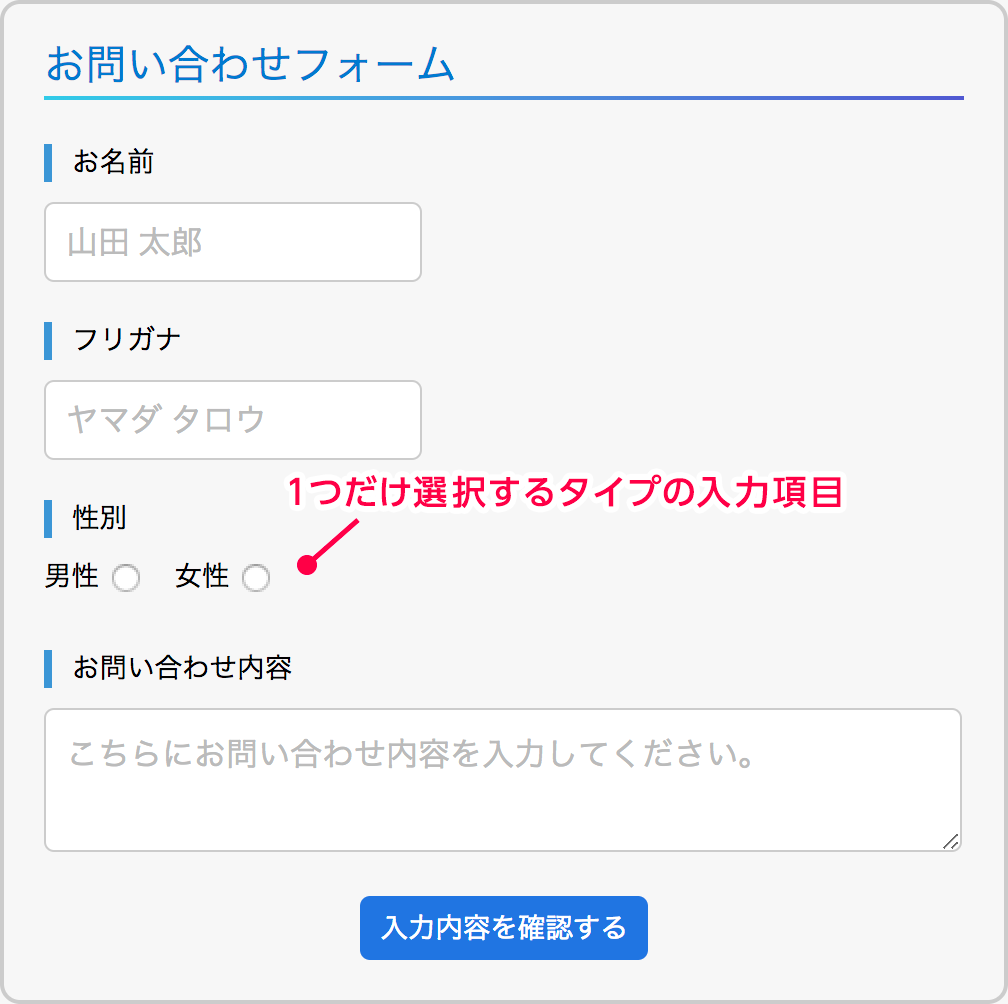
2804 · HTMLのボタンでリンク作成3 inputタグ HTMLのボタンは「input」タグを利用することでも表示することが可能です。 「input」タグでは「type」属性に「button」を指定することでボタンを表示します。 1画像をボタンにするCSS作成 写真やイラストをボタンとして使用することは難しくありません。 簡単なCSSを指定するだけで、マウスを乗せた時に「濃くする」「薄くする」「大きくする」「回転する」「角丸にする」など見栄えの良いボタンとなります。 当ページでは、簡単な操作で写真・イラストをボタンにする方法を確認できます。0517 · これを利用して、 labelタグに画像を追加 すれば、画像クリック式のラジオボタンができるのでは、という考え方です。 ラジオボタンに画像を追加する さっそくlabelタグに画像を追加します。その前にもう一度ラジオボタンのHTMLタグを確認しましょう。



ラジオボタンを表示する Htmlタグ書式



Css さまざまなバリエーションを簡単に利用できる美しいデザインのボタンを実装するチュートリアル コリス
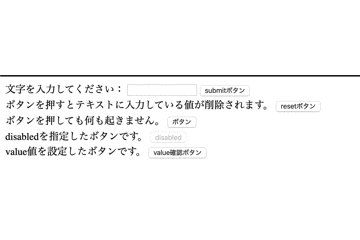
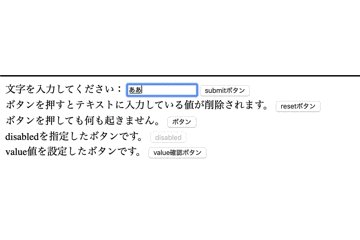
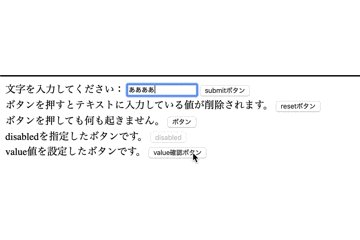
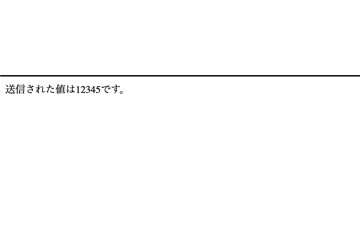
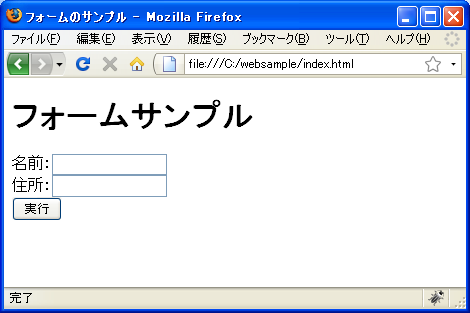
/*絶対配置*/ color white;/*文字は白に*/ top 0;HTMLの ボタン タグは、ボタンを作成するために使います。 フォームの「送信」や「リセット」のボタンを設置するためによく使われます。 その他に「クリックしたらJavaScriptで何らかの処理を行いたい」という場合にもよく使われます。 < p > こんにちは。 < button type = " button " > クリック! ボタンを使いこなすために、まず type 属性の3つの値を} buttonhover { backgroundcolor #4CAF50;



コピペ可 Htmlとcssでボタンのコーディング7選 Eclairのブログ



デザイン編集 Html Css変更時のみ 保存 ボタンが動作するようになりました Ecお役立ち情報 ネットショップ運営サービス カラーミーショップ
0104 · 送信ボタンは文字を表示させるだけでなく、ボタン自体を画像にすることもできます。 このタグに指定できる属性と詳細は以下をご覧ください。 type="image" INPUTタグのタイプが画像であることを示します。 src="" 送信ボタンに表示する画像の保存場所(パス)を記述します。 (参照:イメージタグ – 画像の設置場所(保存場所)を指定する) width="" 画像メールフォームなどでよく使う、 「戻る」「リセット」「送信」をオリジナル画像を使う方法のメモ。 Javascriptを使ってオール解決も出来るのでしょうが、 なるべくhtml,cssでやりくり出来るものをピックアップしてます。ボタンに使用する画像は、src属性で指定します。 また、 alt属性 が 必須 となります。


Html Css Jqueryでフォームに説明を入れるヘルプボタンを追加する Hagetak S Blog



カスタムメッセージ Repro ドキュメント
0217 · HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、送信ボタンの作り方を紹介しましたが、送信ボタンを画像にすることができます。 今回は、input要素で作る部品の中で、画像ボタンについてまとめます。 フォームについては、こちらのページもご参照下さい。右のボタンを押したら画像を表示します。 右のボタンを押したら、画面の一番上のヘッダの画像を変更します。 というのがボタンをあらわすhtmlの書き方です。 · 今回のサンプルプログラムでは、ボタンを押した時に画像を切り替えるようにしています。事前に画像ファイルを3枚用意して html ファイルと同じフォルダに配置しておきましょう。今回は以下のような画像を用意しました。



デバイスで見かけるon Offのボタンをhtmlとcssで実装してみる スターフィールド株式会社



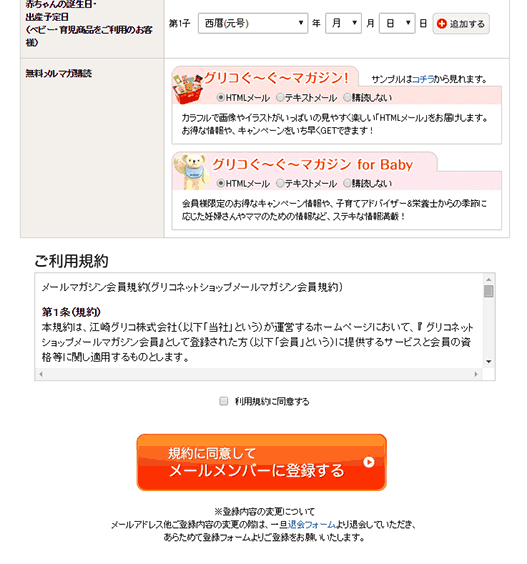
同意ボタンのチェックで送信ボタンを有効化させる スパイラル ディベロッパーズサイト パイプドビッツ
ボタンに画像とテキストを表示するにはどうすればいいでしょうか? ではダメなんでしょうか? · Button の中に StackPanel を追加し、StackPanel の中に Image と Label を追加すれば、ボタンに画像とテキストを表示できます。画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageに



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



Html Cssとbootstrapを使ってボタンデザインをしよう Masablog



ラジオボタンを設置する Graycode Html Css



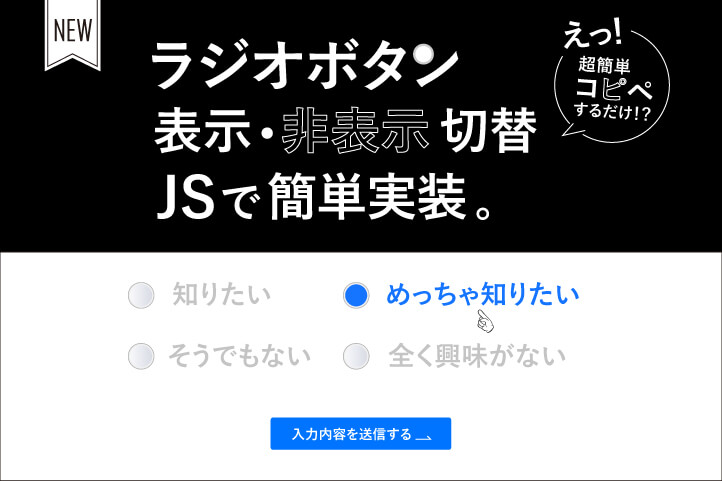
コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社



コピペでできる Cssとhtmlだけの使い勝手のいいボタンデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



Catnose Auf Twitter ボタンデザインを100個作りました コードのコピペで使えます ブログやwebサイト運営でご活用くださいませ Htmlとcssで作る 押したくなるボタンデザイン100 サルワカ T Co Oqm9yxgz0m



インスタ風ボタン実装part3 Instagram Instagram Photo Photo And Video


コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip


ラジオボタンに初期値をおくべきかという議論 バシャログ



Htmlのbuttonタグとは 基本的な使い方をサンプルコードで徹底解説 初心者歓迎 ポテパンスタイル



Css フォームの 送信ボタン を中央揃えに どの端末で見ても真ん中にする技 ヨッセンス



Html Css Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor


送信ボタンを画像ボタンに変える ウェブ制作チュートリアル



メール Htmlメールにリンクボタンを設置する Vivablog



実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ



スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab



Css Htmlで作るweb用ボタンデザイン110選



リンクボタンを横並びの一覧で表示する方法



メニューをボタン風にする レイアウト Html Cssまとめページ



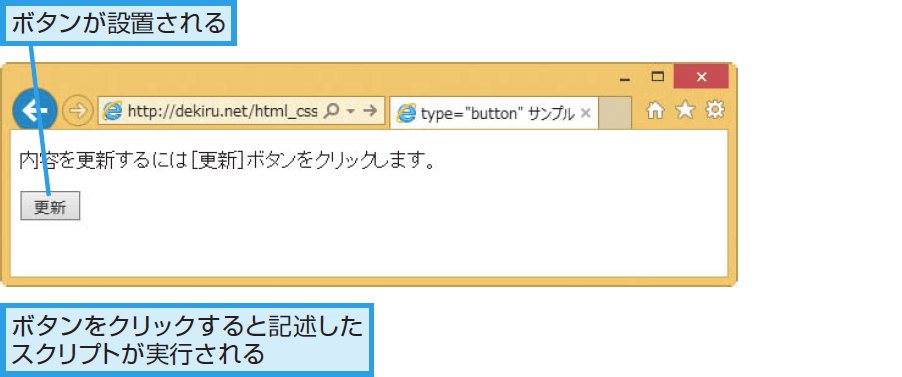
スクリプト言語を起動するためのボタンを設置する Html できるネット



フラットデザインに似合うhtml Cssボタンが作れる 2 5dbutton Webデザイン Webデザイナースクール



コマースクリエイターの構築テクニック例 Htmlカートボタン応用編 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社



送信ボタンデザイン Efo 入力フォーム最適化 のエフトラ Efo



さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ コリス



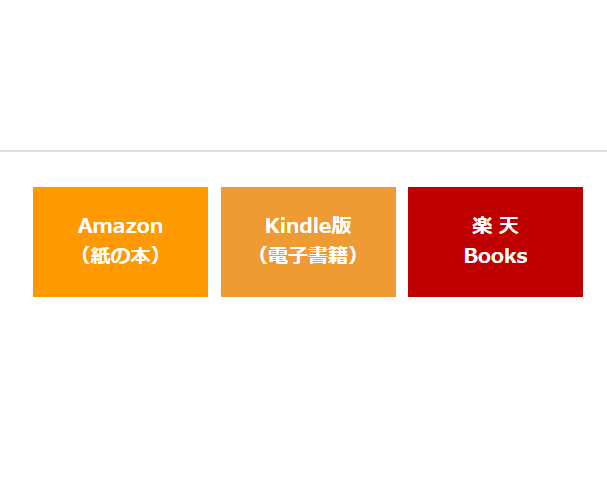
コピペでok Htmlとcssでアマゾンと楽天のアフィリエイトリンクボタンを並べる方法 かみおか日記



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



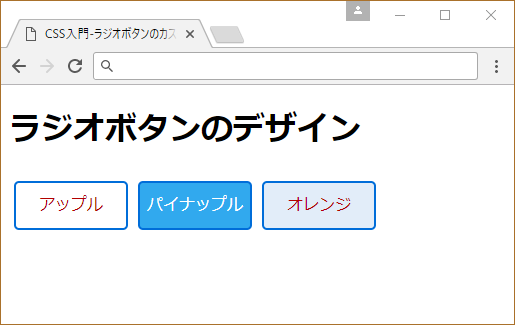
Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア



Cssでトップに戻るボタンを作る ミフネweb



Html Css 画像をボタンとして使う方法 押した感を出してみる 衣食住よりプログラミング



コピペok クリックしたくなる Htmlのボタンデザイン ぱんくずの道しるべ



さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ コリス



Htmlの A と Button どっちを使うべき ボタンの正しいマークアップ Amelog



Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳



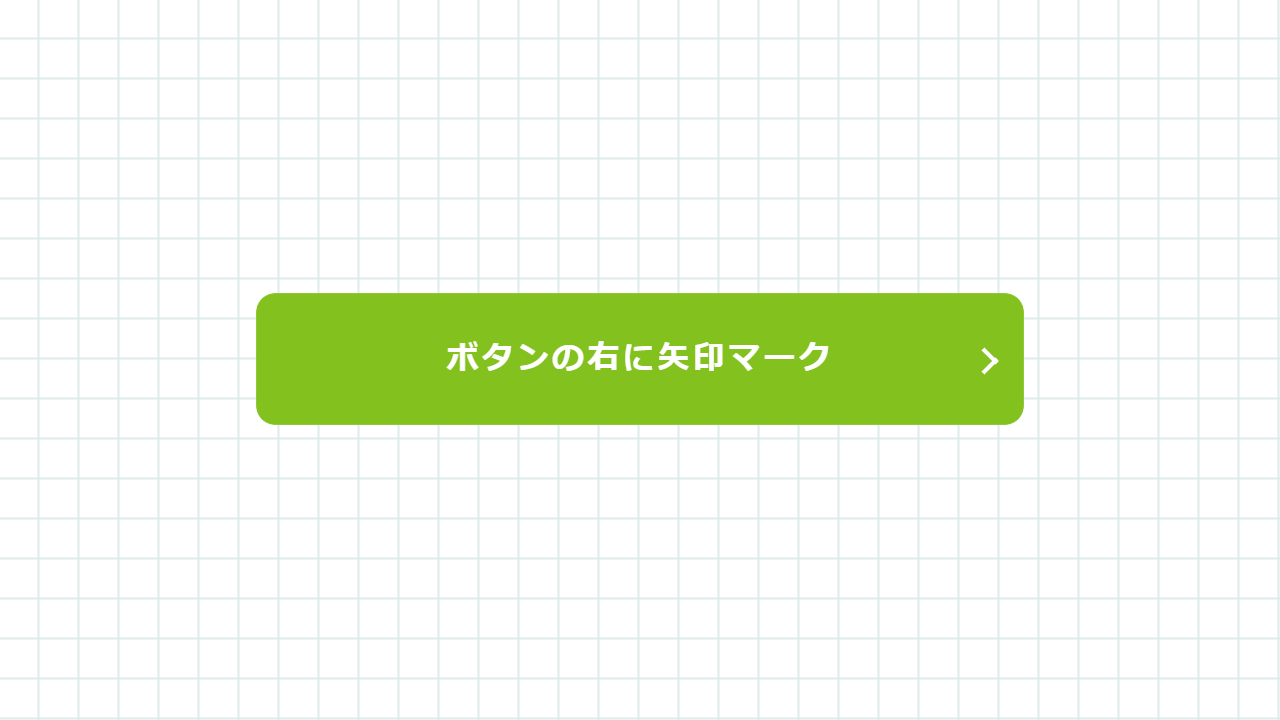
ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea



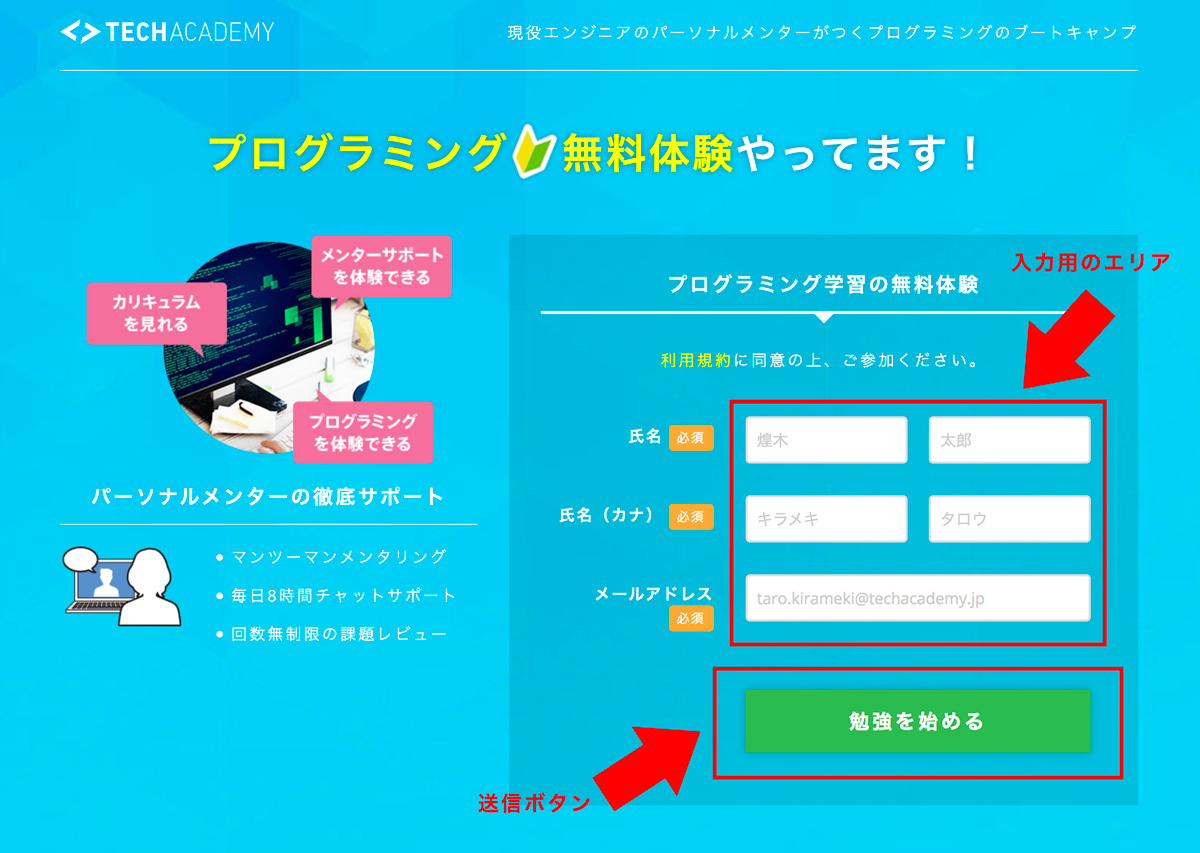
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン


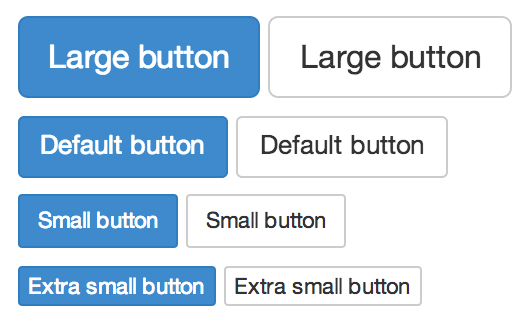
Bootstrap ボタンの色一覧とその意味 Code Log



Webデザイン初心者でもできる Bootstrapの使い方超入門 2 4 ページ It



Htmlとcssのコピペでできるグローデザインのボタン10個 Dub Design



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう



Cssボタンのオシャレなデザインとエフェクトまとめ


フォーム要素のスタイルをリセットする Cly7796 Net



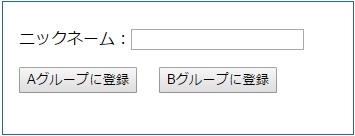
Html 2つのsubmitボタンを横並びにしたい Teratail



クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll



Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Navi



Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Htmlボタンを押したら遷移する Qiita


ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー



Htmlでwebページの印刷ボタンを作る方法を解説 Qumeruマガジン



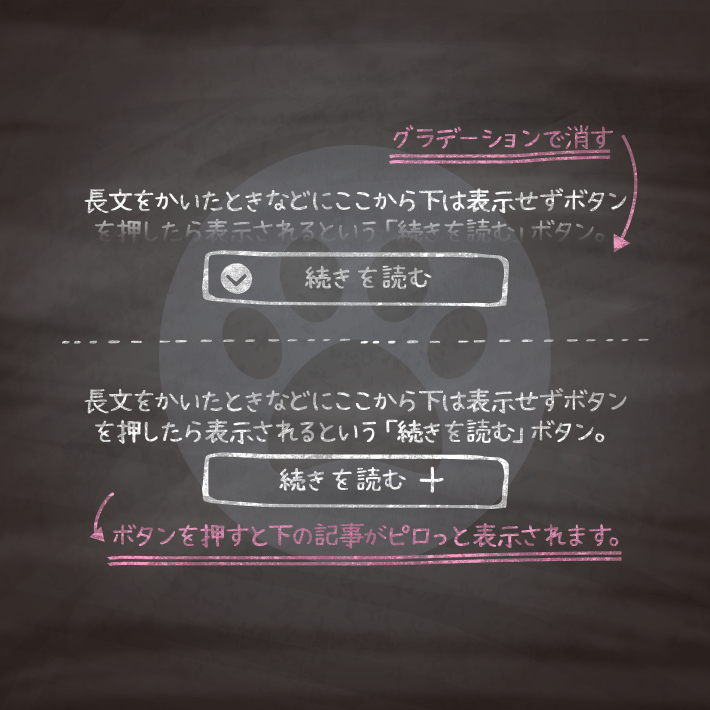
コピペでできる Cssとhtmlのみで作る 続きを読む の開閉ボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト



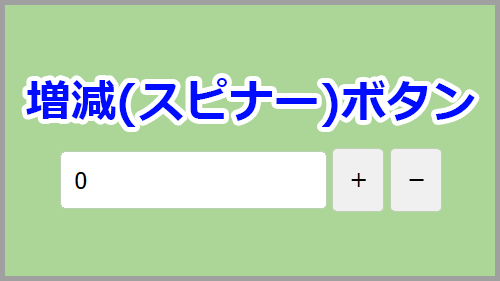
Htmlフォームの数値入力で増減 スピナー ボタンを実装 キノコログ



送信ボタンを設置する Graycode Html Css


Html Input Type File で表示される 参照 ボタンを画像にする At フォノクラフト株式会社 作業メモや備忘録など



Htmlでボタンを設置する Button タグの使い方基本編 修飾 使い分け法 ウェブカツ公式blog



Html コピペok Div要素いっぱいにa要素のリンク範囲を広げてボタンを作る Progriro Blog



コピペで使える Cssとhtmlだけで作るシンプルなボタン12個 株式会社アンドスペースブログ


複数のボタンをつくる メニューバー Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top



スマートフォンのラジオボタンを使いやすいサイズにするには Html Webサイト開発 Symmetricソフトウェア開発ブログ



フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum



戻る ボタンを作るときは Button Type Button で Qiita


コピペで利用可 思わず押したくなるボタンエフェクト用htmlスニペット40個まとめ Photoshopvip



Html Css ボタンをクリック時に要素を表示 非表示する方法を徹底解説 カンタンです あけログ



さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ コリス



Js不要 コピペで1分 Cssだけで作るトグルボタン S Design Labo



プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



デザインサンプルで学ぶcssによるスタイリング フォーム ラジオボタン チェックボックス セレクトフォーム 編 1 4 Codezine コードジン



Css3 でカラフルなボタンを描く Blog Delphinus Dev



Html Ie10のinput要素のxボタンを消す At Softelメモ



Html Cssで右上に ボタン を固定したい Teratail



16 デザイン参考 Webボタン Ideas Web Design Design Footer Design



フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog



さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ コリス



ボタン フォームの使い方 ホームページ作成入門



Css 画像とテキストボタンの作り方 テキスト部分は画像ではなく 画像 Html Css 教えて Goo



Html フォーム 6 Button要素で作るボタン プログラマカレッジ


Htmlメールでボタンの作り方とクリック率が大幅アップする活用術とは メルラボ



Htmlでbuttonタグを使ってリンクを貼る方法を現役エンジニアが解説 初心者向け Techacademyマガジン



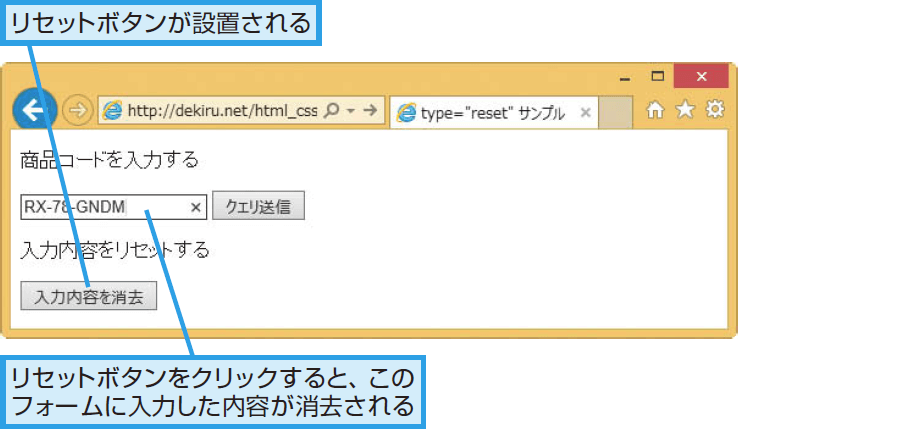
フォームのリセットボタンを設置する Html できるネット



カゴに入れるボタン ユニカート6オンラインマニュアル



Html ボタンのaタグのボタンとして認識される部分の変更 Teratail



Html コピペでok 勝手にデザインが変わる Button のcssをリセットする方法 Nuconeco



コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ



Html 押すと電話がかかるボタンを作る 中安拓也のブログ



Html Css 立体的なボタンを作成する Darablog



0 件のコメント:
コメントを投稿